How to Embed Code in your Medium blog or on any Website?
Problems in direct Medium Embed or Gists
We can display code in Medium by adding code block between two ``` (s). But this doesn’t look pretty without syntax highlighting.
The common alternative is to embed code using github Gists. But, we can’t customize syntax highlight theme. Also, it will be nice to annotate code with callouts instead of standard code comments.
Doculet - Easy way to Embed code in Medium
To solve above problems, I have built a new app (named as Doculet). The beta version of Doculet is ready to use.
Doculet can import your existing gists or you can create new code block in Doculet editor. Doculet uses human readable and easy to use AsciiDoc markup which provides builtin support for commenting using callouts.
After you finish editing, you can publish your code for embeding in other sites.
The step by step instructions are illustrated below.
Importing Existing Gists
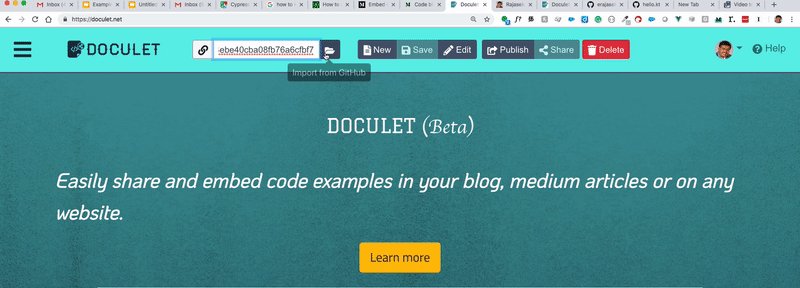
You can import your Gist by entering Gist Id or URL in Nav header text box as illustrated below.

Doculet automatically adds required source code metadata and converts your code to AsciiDoc format. After importing, you can also edit code in Doculet editor.
Using Doculet editor
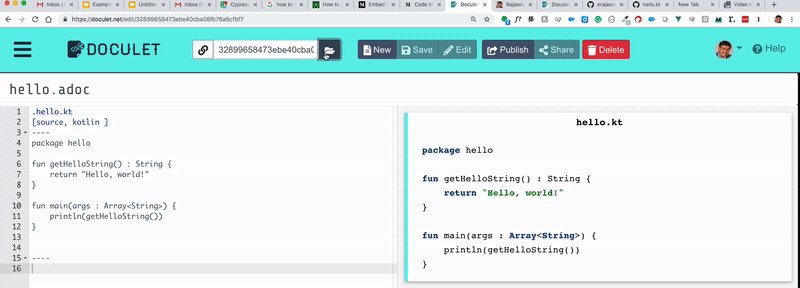
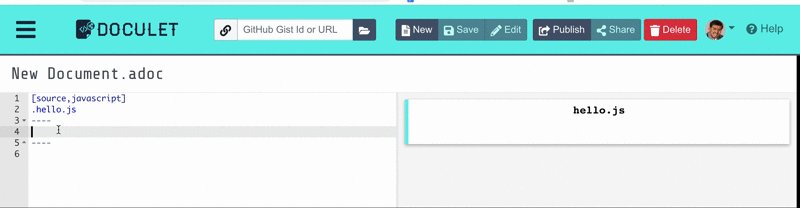
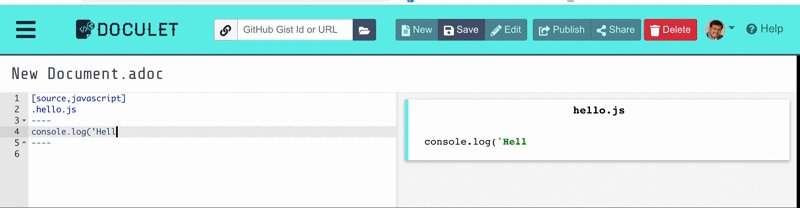
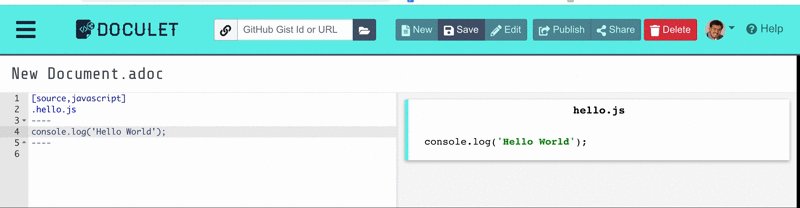
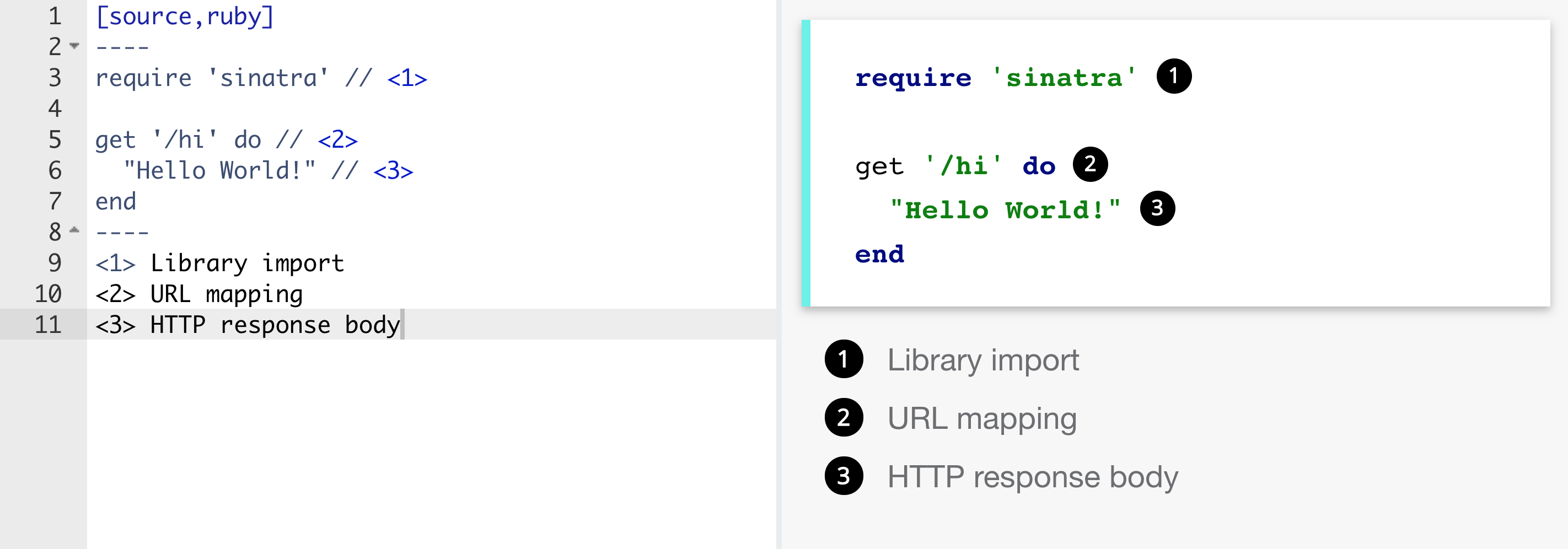
In Doculet Editor, you can edit code on left hand side and you will see live preview on the right side. You should use AsciiDoc format for editing which is very similiar to Markdown language. You can simply include source code between two ---- and define source code language using [source, <lang>] above your code like this.

In addition, your can use callouts to explain your code. To display callout add <number> to the line you want to comment and add explanation using the format <number> your explanation below the code like in this example.

Refer to AsciiDoc Quick Reference if you need help with asciidoc syntax.
Publishing Your Code
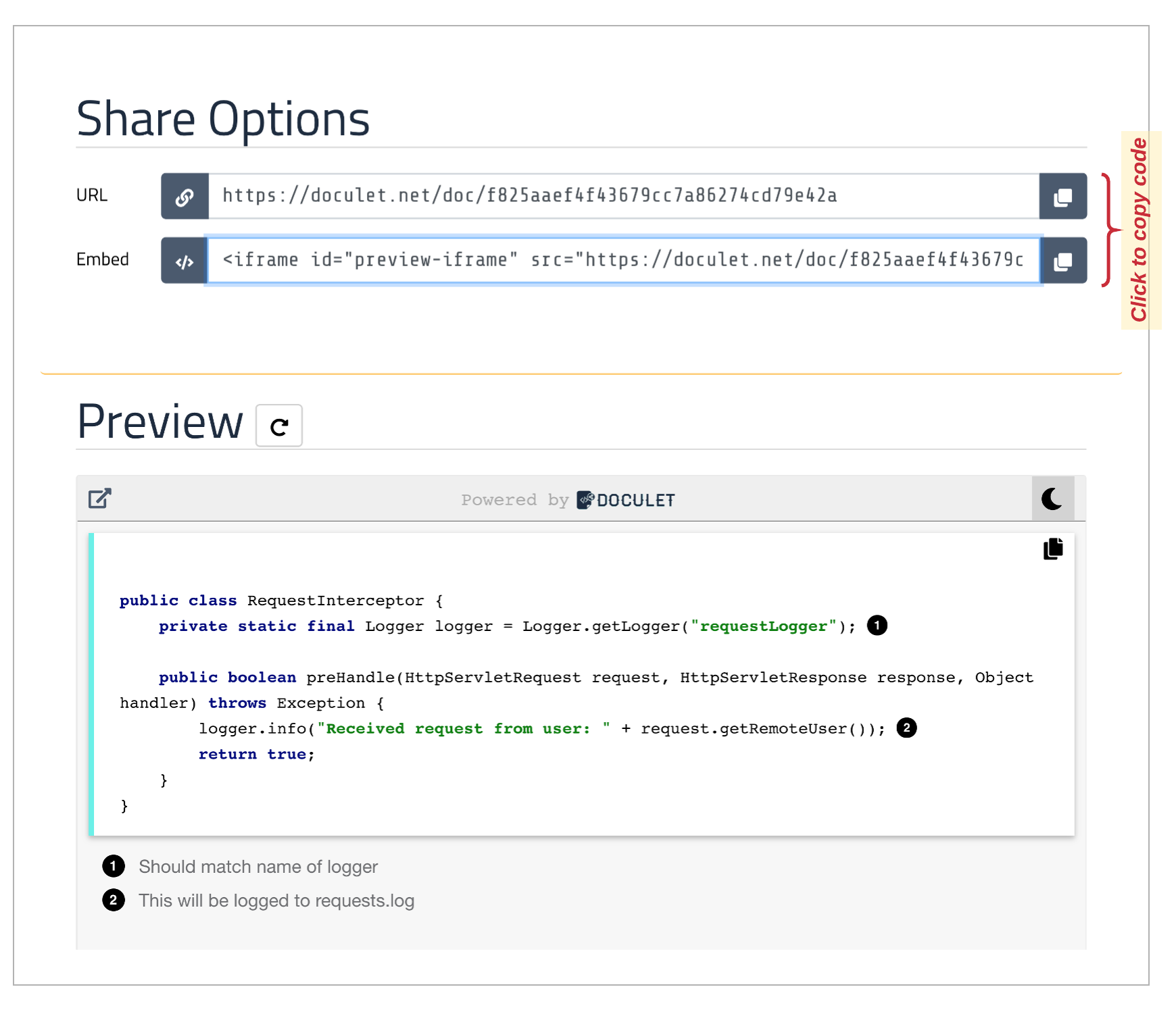
Save your documents when necessary. When your are ready, click on publish button to share your code for embeding in other sites. You will see links for sharing along with preview of your embed.

Embeding in Medium
In your Meduim editor, simply type URL and hit enter. It will automatically expand into embeded iframe.

Embeding on your blog or any website
To embed Doculet on your blog or any website, copy the iframe code and add to your blog or website. For eg.
<iframe src="https://doculet.net/doc/fb1114639d5a47e7b2110c006da4b720"
align="middle"
height="650"
width="100%"
frameborder="0"></iframe>
Quickly copy code or switch themes
Readers can quickly copy code by clicking copy icon. They can also switch between dark or light code theme.

Help me improve Doculet
If you find any bugs or have feature request, please submit issue in Github. Please subscribe to email list to receive updates about the project.
